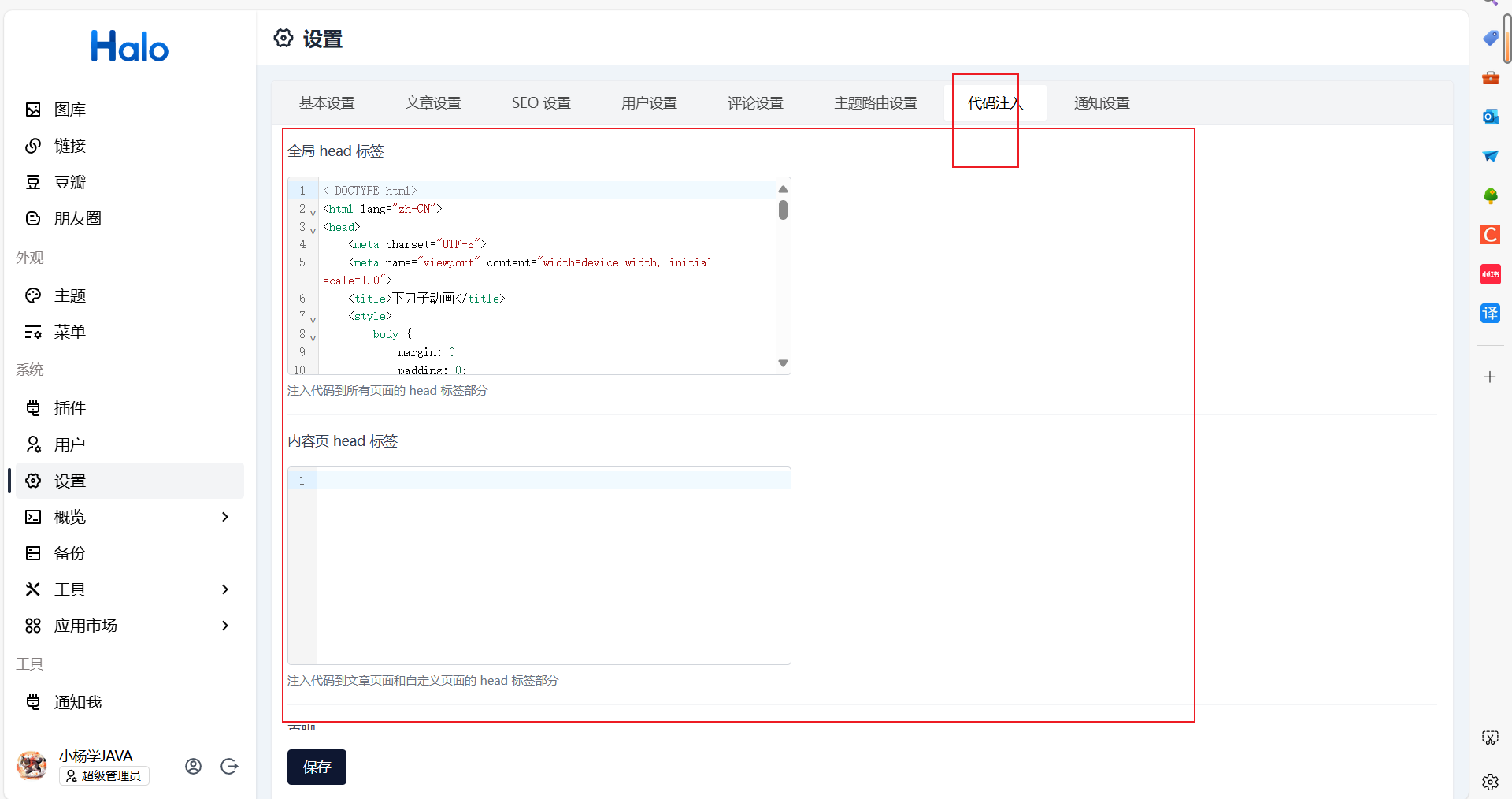
halo提供了代码注入功能,我们可以在里面添加很多动画效果,可以添加我们想要的功能。注:注意在创建的时候添加不影响滚动

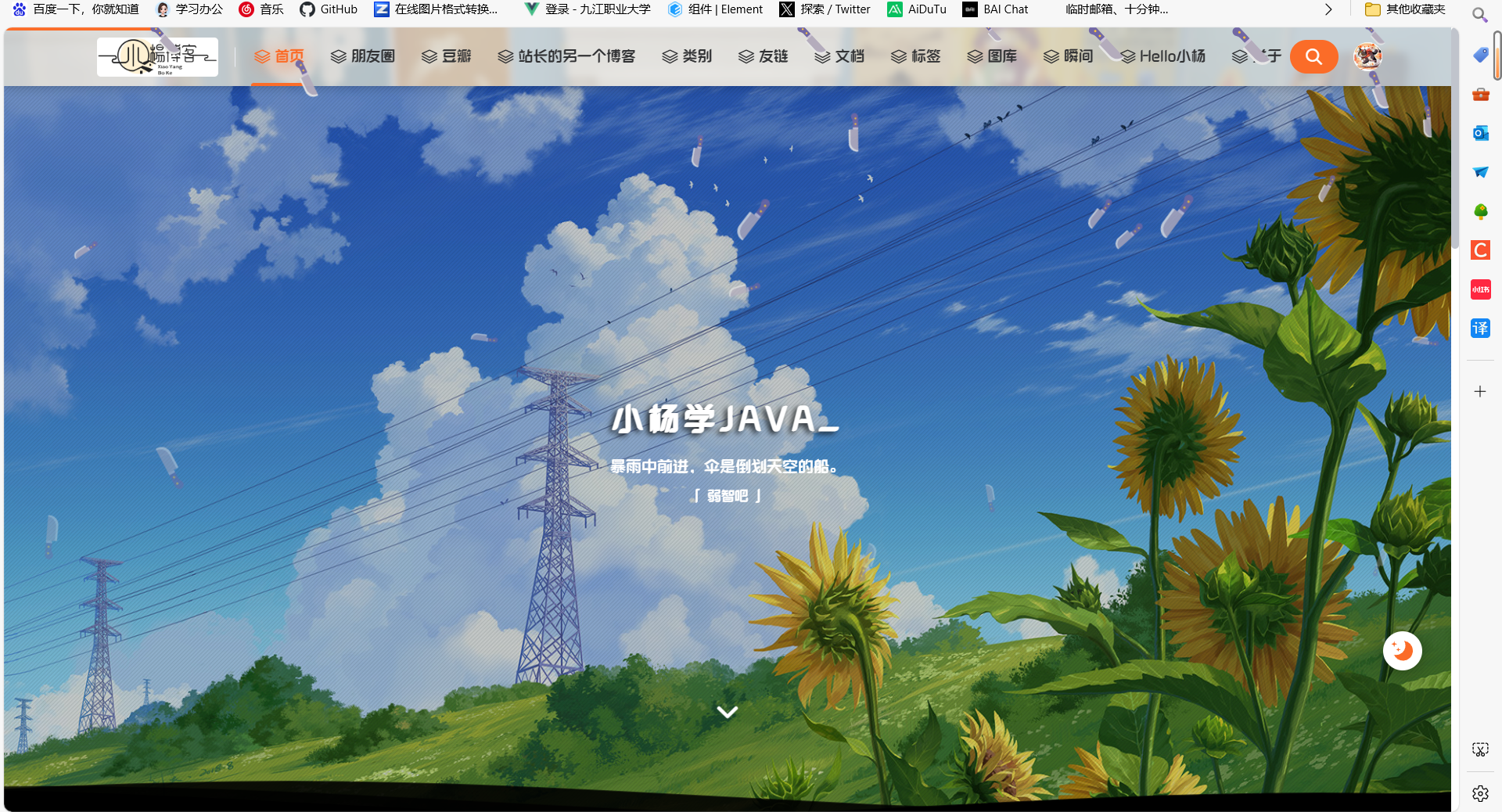
可以根据我们自己想要的效果进行增加修改,接下来是我在全局添加的一个下刀子的一个动画效果
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下刀子动画</title>
<style>
body {
margin: 0;
padding: 0;
/* 保持滚动条可用 */
background-color: #000;
}
/* 包含所有刀子的容器,放在页面最上层但不影响滚动 */
#snow-container {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
pointer-events: none; /* 防止点击事件被捕获 */
z-index: 9999; /* 确保在最上层 */
overflow: visible; /* 确保刀子可以超出容器边界飘动 */
}
.knife {
position: absolute;
top: -10px;
color: red; /* 刀子颜色 */
font-size: 30px; /* 刀子的大小 */
animation: fall linear infinite;
}
@keyframes fall {
0% {
transform: translateY(0) rotate(0deg);
opacity: 1;
}
100% {
transform: translateY(100vh) rotate(360deg);
opacity: 0;
}
}
</style>
</head>
<body>
<!-- 刀子容器 -->
<div id="snow-container"></div>
<script>
const MAX_KNIVES = 100; // 同时显示的刀子数量增至100
let knives = [];
function createKnife() {
if (knives.length >= MAX_KNIVES) {
return;
}
const knife = document.createElement('div');
knife.classList.add('knife');
knife.textContent = '🔪'; // 使用刀子的符号
// 随机刀子样式
const size = Math.random() * 20 + 20 + 'px'; // 刀子的大小
const startLeft = Math.random() * 100 + 'vw'; // 刀子起始位置
const duration = Math.random() * 3 + 3 + 's'; // 刀子下落持续时间
const delay = Math.random() * 2 + 's'; // 刀子开始下落的延迟时间
knife.style.left = startLeft;
knife.style.fontSize = size;
knife.style.animationDuration = duration;
knife.style.animationDelay = delay;
document.getElementById('snow-container').appendChild(knife);
knives.push(knife);
// 动画结束后移除刀子并更新数组
setTimeout(() => {
knife.remove();
knives = knives.filter(item => item !== knife);
}, (parseFloat(duration) + parseFloat(delay)) * 1000);
}
// 增加刀子生成频率
setInterval(createKnife, 150); // 调整生成频率,150ms生成一个刀子
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水龙卷和叶子动画</title>
<!-- 引入字体文件的 CSS 链接 -->
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4691632_xtzkb3s398.css">
<!-- class="m-icon jiewen joe-icon-zuzhijiagou" 的图标替换为Marvel的图标 -->
<style>
body {
margin: 0;
padding: 0;
background-color: #000;
}
/* 叶子和水龙卷的容器,放在页面最上层但不影响滚动 */
#effect-container {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
pointer-events: none; /* 防止点击事件被捕获 */
z-index: 9999; /* 确保在最上层 */
overflow: visible; /* 确保叶子和水龙卷可以超出容器边界飘动 */
}
.leaf {
position: absolute;
color: green; /* 将叶子设为绿色 */
font-size: 20px; /* 叶子的大小 */
animation: tornado linear infinite;
}
.water-vortex {
position: absolute;
color: lightblue; /* 水龙卷颜色 */
font-size: 30px; /* 水龙卷的大小 */
animation: vortex linear infinite;
}
@keyframes tornado {
0% {
transform: translate(0, -100vh) rotate(0deg);
opacity: 1;
}
100% {
transform: translate(100vw, 100vh) rotate(720deg);
opacity: 0;
}
}
@keyframes vortex {
0% {
transform: translateY(-100vh) rotate(0deg);
opacity: 1;
}
100% {
transform: translateY(100vh) rotate(720deg);
opacity: 0;
}
}
</style>
</head>
<body>
<!-- 叶子和水龙卷容器 -->
<div id="effect-container"></div>
<script>
const MAX_LEAVES = 100; // 最大叶子数量
const MAX_WATER_VORTICES = 100; // 最大水龙卷数量
let leaves = [];
let waterVortices = [];
// 创建叶子
function createLeaf() {
if (leaves.length >= MAX_LEAVES) {
return;
}
const leaf = document.createElement('div');
leaf.classList.add('leaf');
leaf.textContent = '😍'; // 使用树叶的符号
// 随机叶子样式
const size = Math.random() * 10 + 20 + 'px'; // 叶子的大小
const startLeft = Math.random() * 100 + 'vw'; // 叶子起始位置
const startTop = Math.random() * 100 + 'vh'; // 叶子起始位置
const duration = Math.random() * 2 + 1 + 's'; // 叶子旋转和移动持续时间
leaf.style.left = startLeft;
leaf.style.top = startTop;
leaf.style.fontSize = size;
leaf.style.animationDuration = duration;
document.getElementById('effect-container').appendChild(leaf);
leaves.push(leaf);
// 动画结束后移除叶子并更新数组
setTimeout(() => {
leaf.remove();
leaves = leaves.filter(item => item !== leaf);
}, parseFloat(duration) * 1000);
}
// 创建水龙卷
function createWaterVortex() {
if (waterVortices.length >= MAX_WATER_VORTICES) {
return;
}
const waterVortex = document.createElement('div');
waterVortex.classList.add('water-vortex');
waterVortex.textContent = '😀'; // 使用水波纹的符号
// 随机水龙卷样式
const size = Math.random() * 15 + 10 + 'px'; // 水龙卷的大小
const startLeft = Math.random() * 100 + 'vw'; // 水龙卷起始位置
const duration = Math.random() * 5 + 1 + 's'; // 水龙卷旋转和移动持续时间
waterVortex.style.left = startLeft;
waterVortex.style.fontSize = size;
waterVortex.style.animationDuration = duration;
document.getElementById('effect-container').appendChild(waterVortex);
waterVortices.push(waterVortex);
// 动画结束后移除水龙卷并更新数组
setTimeout(() => {
waterVortex.remove();
waterVortices = waterVortices.filter(item => item !== waterVortex);
}, parseFloat(duration) * 1000);
}
// 增加叶子生成频率
setInterval(createLeaf, 150); // 每150ms生成一个叶子
// 增加水龙卷生成频率
setInterval(createWaterVortex, 100); // 每100ms生成一个水龙卷
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var icons = document.querySelectorAll('.m-icon.jiewen');
var marvelIcons = [
'hero-lvdengxia', 'hero-leishen', 'hero-lvjuren', 'hero-leisheyan',
'hero-meiguoduichang', 'hero-shandianxia', 'hero-sishi',
'hero-shenqixiansheng', 'hero-huoxinglieren', 'hero-qianshuixia',
'hero-yuanzixia', 'hero-jinganglang', 'hero-bianfuxia', 'hero-chaoren',
'hero-zhizhuxia', 'hero-hongxuanfeng', 'hero-heifuwang',
'hero-gangtiexia', 'hero-yingguoduichang', 'hero-yiren'
];
icons.forEach(function(iconElement, index) {
// 移除旧的类
iconElement.className = '';
// 获取当前索引对应的图标名称
var newIcon = marvelIcons[index % marvelIcons.length];
// 添加新的类
iconElement.classList.add('m-icon', 'Marvel', newIcon);
});
});
</script>
</body>
</html>






评论区